React chat app with serverless websocket (미완)
React 채팅 앱 & serverless websocket
serverless websocket 이해를 위해
websocket을 사용한 React 채팅 앱 예제를 따라해본다.
기본적으로 serverless websocket와 cognito 개념이 필요하다.
먼저 git에서 예제소스를 clone 한다.
구조는 크게 ./backend 와 ./frontend로 나뉘어져 있다.

cognito
User pool을 하나 만들어준다. ( 만드는 방법은 구글링)
Pool id를 확인 할 수 있다.

App clients 카테고리에 들어가면 App Client id를 확인 할 수 있다.
만약 없을 경우 새로운 App client를 생성하면 된다.

backend
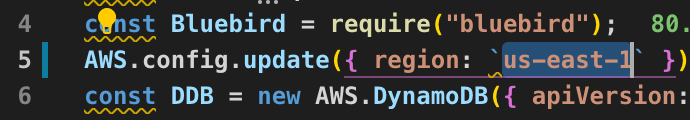
us-east-1에서 테스트를 할 것이기때문에 region 정보를 수정해준다.


DynamoDB 테이블 이름을 지정해준다.

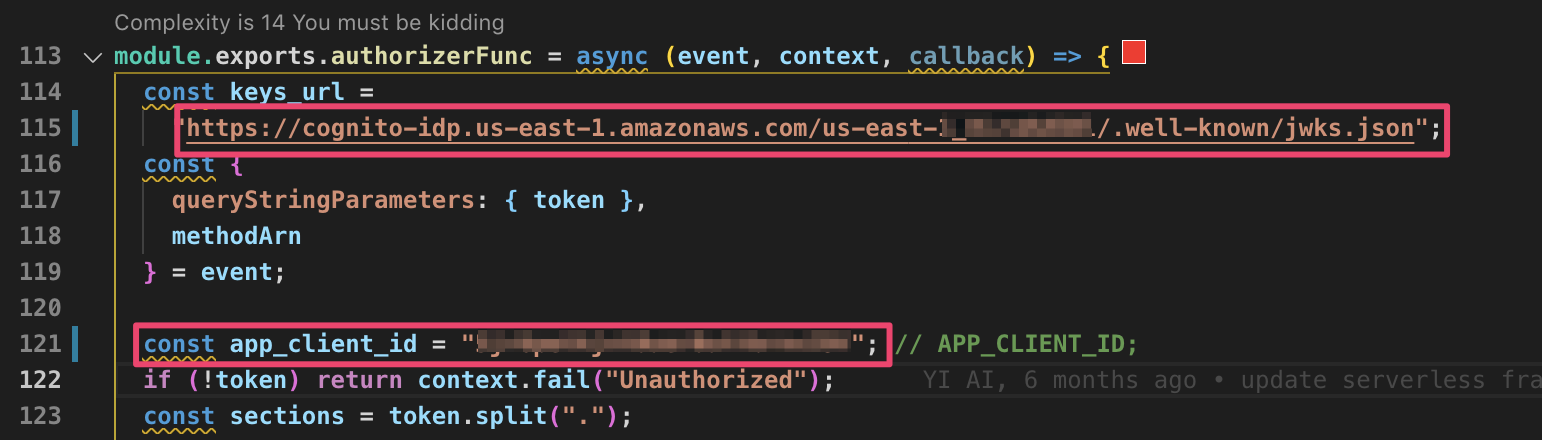
keys_url 중간에 cognito 'User pool id'를 입력해준다.
'app_client_id'도 입력해준다.

$ sls deploy

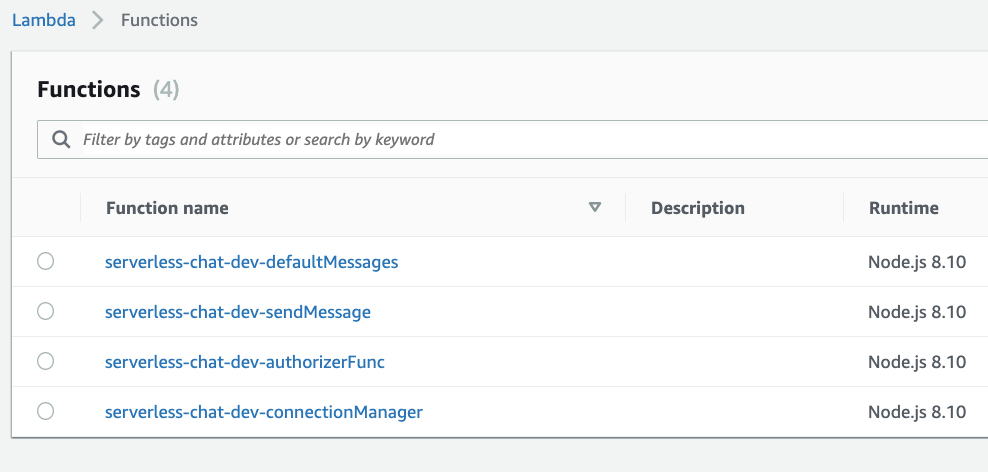
람다 함수가 생성 되었다.

API Gateway가 생성 되었다


frontend
config 내용을 수정한다.
(USER_SRP_AUTH는 일단 그냥 둔다.)

이 예제는 Sockette 모듈로 websocket에 접속한다.
주소부분에 APP_CLIENT_ID를 입력해주자. (API Gateway에서 확인 할 수 있다.)

tip)
react의 useEffect() 모듈은 DOM이 변경되었을때 실행된다.
이 예제에서는 messageList의 변경이 감지되면 호출된다.
$ npm install & npm start

실행
접속: http://localhost:3000
접속을 해보면 아래와 같은 화면을 확인 할 수 있다.
로그인 폼을 위해 사용된 모듈: 'aws-amplify', 'aws-amplify-react'
(aws cognito와 연동해서 사용할 수 있게 만들어졌다.)

계정을 만들면
User pool > Users and groups에 들어가면 계정이 추가가 되어있다.

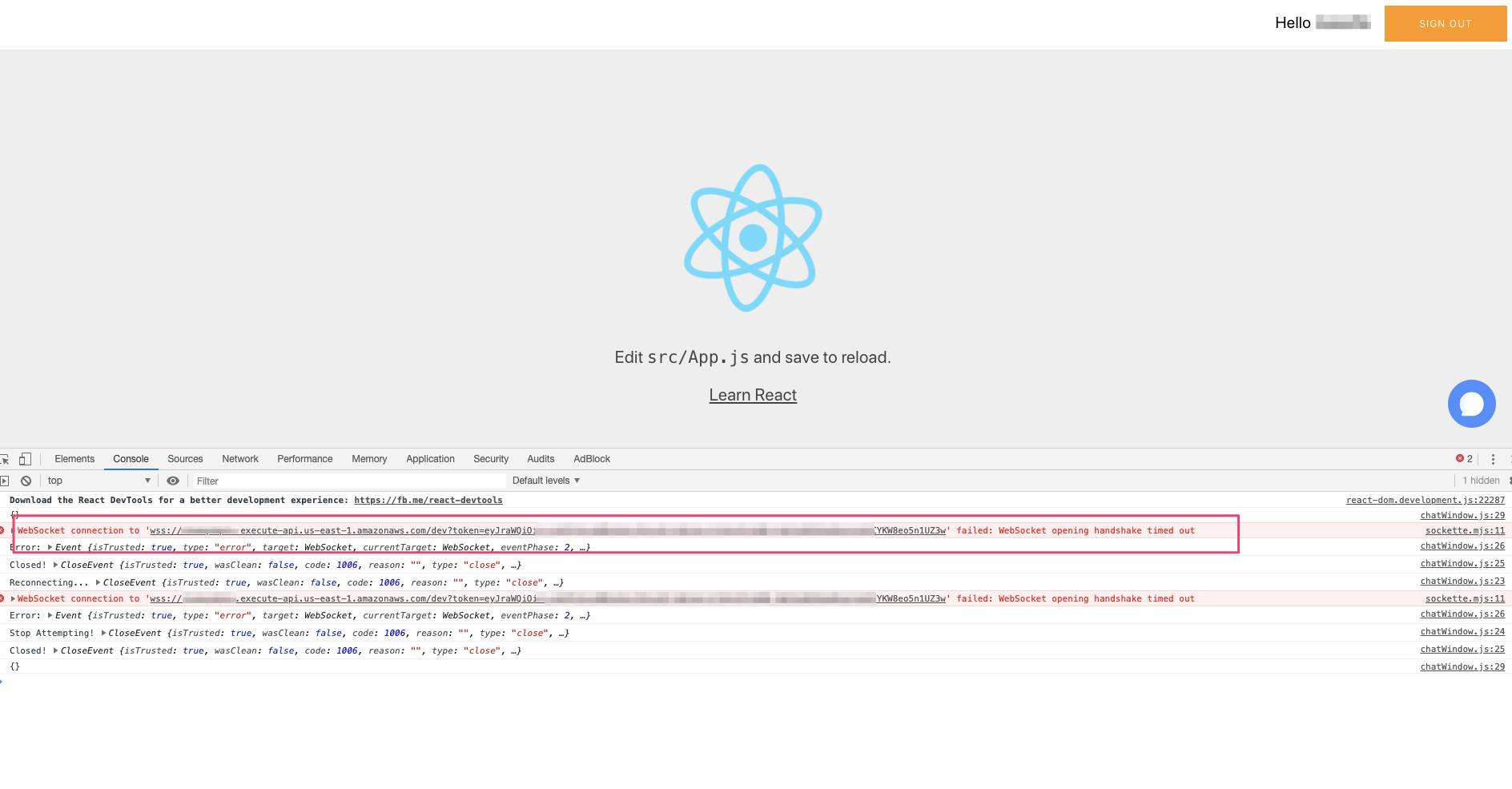
이슈 발생 (미해결)
websocket 접속 에러....

별다른 에러로그가 보이지 않는다..

wscat으로 테스트를 해봐도 401 에러가 뜬다..

이슈 해결 (임시)
serverless.yml 파일을 수정한다.
먼저 접속 인증 관련된 authorizerFunc 부분을 지운다.

iamRoleStatements의 Resource 값은 "*"로 해준다.
Environment 부분을 지운다.

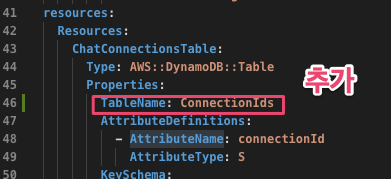
DB 테이블이름을 지정해준다.

접속

메시지 전송 테스트

일단 Auth부분을 빼버리고 정상적으로 돌아가는 모습을 확인했다.
완벽한 해결은 아니지만 메시지 전송까지 확인 할 수 있었다.
이 예제로 하루를 보내버려서 살짝 지쳤다.
마음이 다시 정비가 되면 Auth 문제를 풀어보겠다.!