-
[React] react에서 jscrambler로 코드 난독화(obfuscation)Frontend/react 2020. 3. 16. 18:50
php 기반 프레임워크와는 다르게 react에선 javascript 사용이 절대적이다.
그래서 한가지 보안 관련 문제가 생기게 된다.
스크립트 코드를 훤히 다 볼 수 있어서, API KEY 값과 같은 중요 정보도 노출될 염려가 있다.
해결하는 방법을 찾다가 코드 난독화 툴을 알아봤다.
이게 위의 문제를 해결하는 방법이 될 수 있는진 잘 모르겠다.
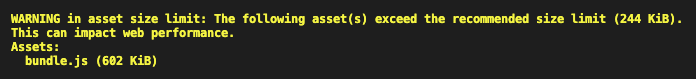
왜냐하면 아래 소개할 툴로 테스트 중 용량 초과로 내 프로젝트 적용은 실패했기 떄문이다.
(무료 버전의 한계...)

사용법을 소개하겠다.
먼저 jascrambler 에 가입 한다. (가입은 회사계정으로 해야한다.)
그리고 메일 인증!
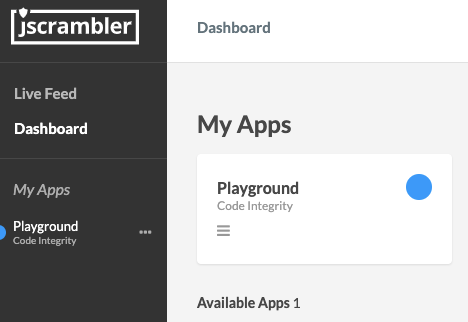
로그인 후, Dashboard에서 새로운 앱을 만들어주자.

클릭해서 들아가서 Protect App 버튼을 누르면
아래 같은 결과를 볼 수 있다.

(업그레이드를 하면 disable된 기능들을 상용 할 수 있다.)
이제 본격적으로 React에 적용시켜보자.
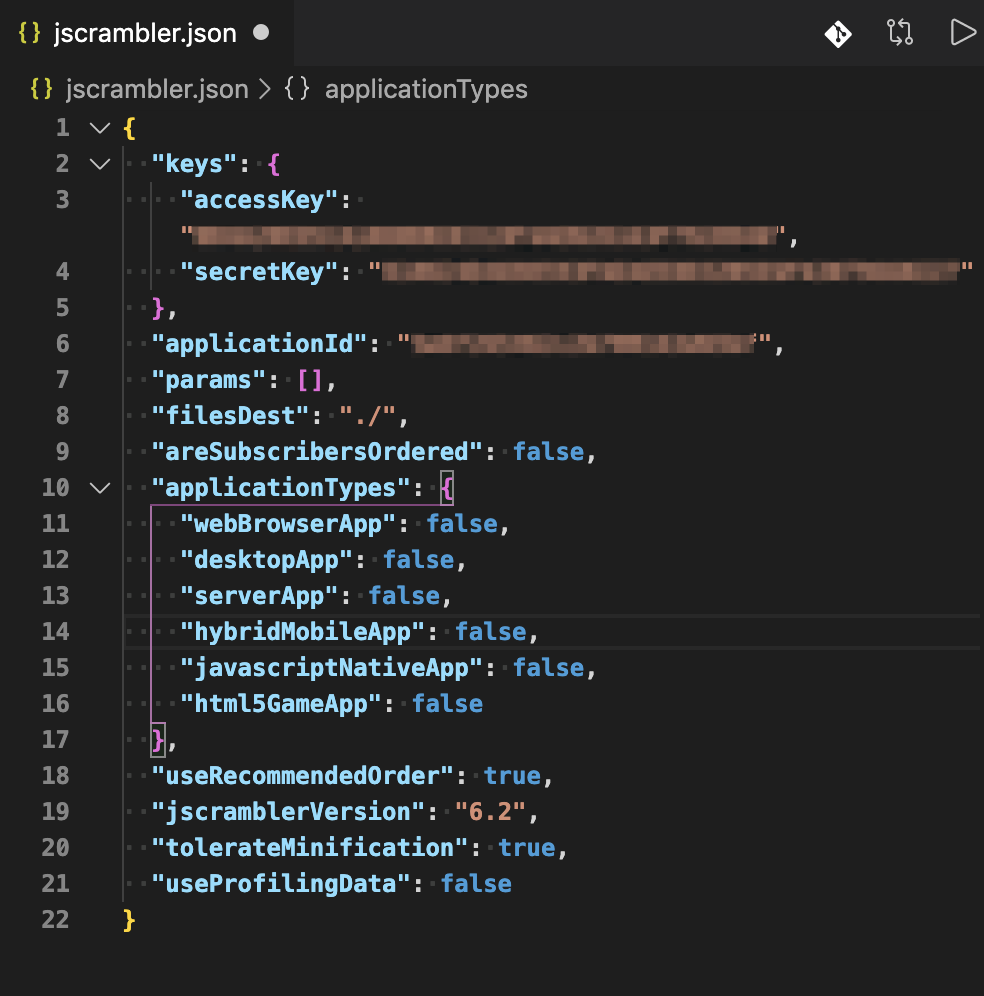
먼저 jscrambler.json 파일을 다운로드하자.

설정 구성을 확인 할 수 있다.

.jscramblerrc 파일을 만들어서 위의 소스를 복사붙여넣기 한다.
(나의 경우 "filesSrc"를 추가해 .js파일만 적용시키고자한다.)
.jscramblerrc { "keys": { "accessKey": "", "secretKey": "" }, "applicationId": "", "params": [], "filesSrc": [ "./dist/**/*.js" ], "filesDest": "./", "areSubscribersOrdered": false, "applicationTypes": { "webBrowserApp": false, "desktopApp": false, "serverApp": false, "hybridMobileApp": false, "javascriptNativeApp": false, "html5GameApp": false }, "useRecommendedOrder": true, "jscramblerVersion": "6.2", "tolerateMinification": true, "useProfilingData": false }그리고 package.json에서 build 명령 부분에 '&& jscrambler'을 추가한다.
"scripts": { "build": "react-scripts build && jscrambler", ... },마지막으로 제일 중요한 모듈을 설치해주자.
npm i jscrambler --save-dev'Frontend > react' 카테고리의 다른 글
[React] How to make custom image icon with .png files. (0) 2020.10.16 [react] react-router 특정 URL로 바로 접근시 '404 페이지를 찾을 수 없습니다.' 에러 해결방법! (0) 2020.10.05 [React] redux-saga - take, takeEvery (0) 2020.03.15 [react][javascript] gps 위치 얻기 위도 경도 latitude/longitude (0) 2020.03.09 [react] Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag (0) 2020.03.09